How to Redesign Your App
We live in an exponentially growing digital world. In 2020, 45.15% of the world population owns a smartphone, of which 80% search for products and services online. With so many mobile users, the app industry is booming. If you also take into account the increasing number of tablet users, it is clear to see why having a well-designed, relevant mobile app is critical to your brand success.
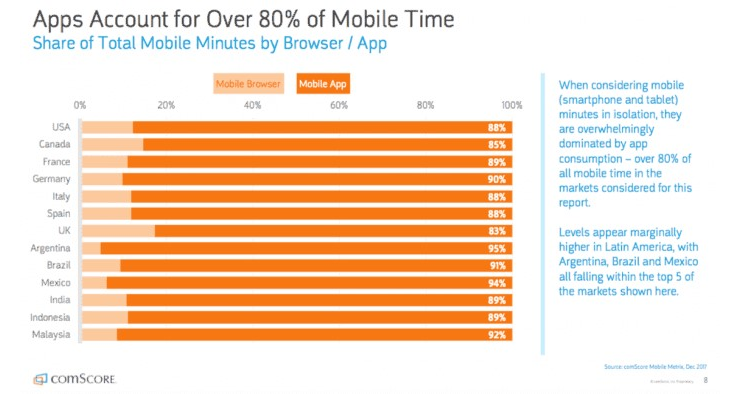
A report from comScore shows the importance of apps across different countries. Over 80% of mobile minutes are being spent within apps, meaning having a clean, relevant, and responsive design is the foundation for digital success.

Despite the high volume of usage, the average app tends to lose around 77% of daily active users within just three days of installation. Much of the time, the app fails to solve a real problem, forgets its target audience, or doesn’t offer an acceptable level of customer experience. For these reasons and others, brands will look to an app redesign.
In this post, we will look at the reasons for a mobile app redesign, steps to redesign an app, and examples of successful brand redesigns.
Why redesign your app?
There are several instances where an app redesign is necessary. Some of the most common are below.
Users don’t find the app useful
If people are downloading your app but not retaining it, leaving negative feedback, or reporting problems, then it should be ringing alarm bells.
Low conversion rates
An app that people are downloading but opting not to make a purchase with or subscribe to has a problem. Possible reasons include poor navigation, lack of security and features, or a layout that is not user-friendly. Each of these will result in low profitability and require an app redesign.
Design is outdated
The digital world is moving at pace. Technology becomes obsolete quickly, and new competitors are entering the market. An app redesign helps keep up-to-date with current trends, ensure the version works with existing technology and stays with the competition. You can read about the design trends for 2020 here.
Company rebranding
If a business is rebranding, all channels must stay consistent, and app redesign becomes necessary. Part of this could be focusing on a new target market, better functionality, or more features.
Platform migration
Apps might not be performing well on their current platform and become more responsive when moving to a new one. In doing so, there may be a call for an app redesign to ensure it fits the new technology.
How to redesign your app
Once you know that redesigning your app is the way forward, it is essential to take a considered and methodical approach to do so. If it is the case that the initial app launch was a failure, this is even more vital than instances of a rebrand or graphic change, for example.
1.Analyzing and investigating the data
We will assume that you will have set up reporting for your app, such as Google Analytics. There are tips available here for the most critical app metrics if you are not sure where to begin. The key performance measures will be:
- App activation rate – number of downloads vs. the number of people still using your app after onboarding.
- App drop-off rate – the rate as which people stop using your app
- Active user ratio – how many daily and monthly active users are you getting?
- User satisfaction – review feedback left by users. This includes via the app store, social media, or any other surveys and communication channels you have. Customers will be very open in social channels so don’t take this feedback with a pinch of salt.
- Goal completions – these are the objectives for users on your app. For example, are you driving them to make a purchase, submit a quote, or subscribe to a newsletter. If users are not reaching a goal, it could signify issues with design and usability
Looking at your reporting will point towards the root cause of a problem.
2.What are your competitors doing?
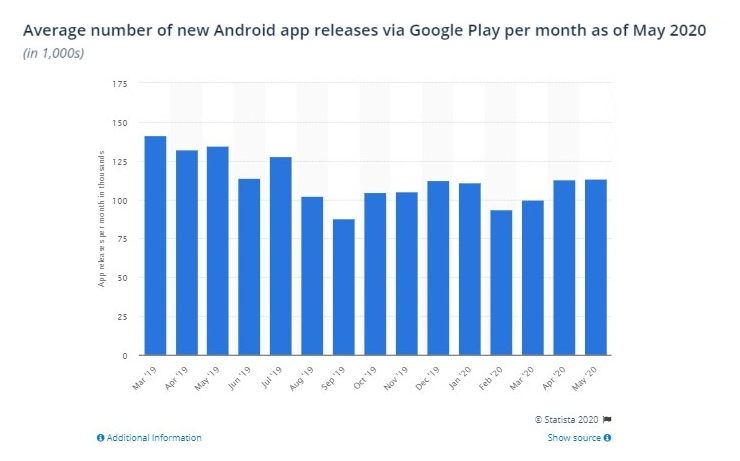
According to Statista, the number of new mobile apps to market is not slowing down.

If people are not using your app, there is a high chance they have gone over to the competition. New apps tend to have modern and innovative features that may not have existed at the time of your original app launch. Moving with competitor trends is a primary driver for an app redesign.
Research the competition and review their apps to see why they are so popular. Take what other apps do well or poorly and feed them into your app redesign.
3.Understand your customers
It is crucial to understand how people are navigating your app when looking to redesign it. If conversions are low, drop-offs are high, and the app is not making money, it alerts to something not being right in the process. For example, the Weatherbug app is untidy and cluttered, which will result in negative user experience.

An app redesign needs to have a customer-first approach. The business should be aware of how people want to follow a journey through the app and use that as a foundation.
4.Work out what needs to improve
If you understand the data, research the market, and know what your customers want, the next natural step is to figure out the improvements needed to redesign your app.
The app redesign strategy should include a list of objectives for each improvement, with guidelines as to how to achieve the best results. Within the list will be wireframes, design patterns, and branding guidelines. Only when the redesign to answer all of those questions, should you look to launch a prototype.
5.Test the redesign
Brands like Google will distribute a new version of its apps to a limited number of users to ensure it works well. There could be several iterations of rolling back to complete fixes before the app redesign is ready for the public domain. Beta testing and control groups will help to ensure the new app will have the expected results and gains over the existing app.
Examples of successful app redesigns
Here are some cases of brands that have gone through an app redesign with a specific goal in mind.
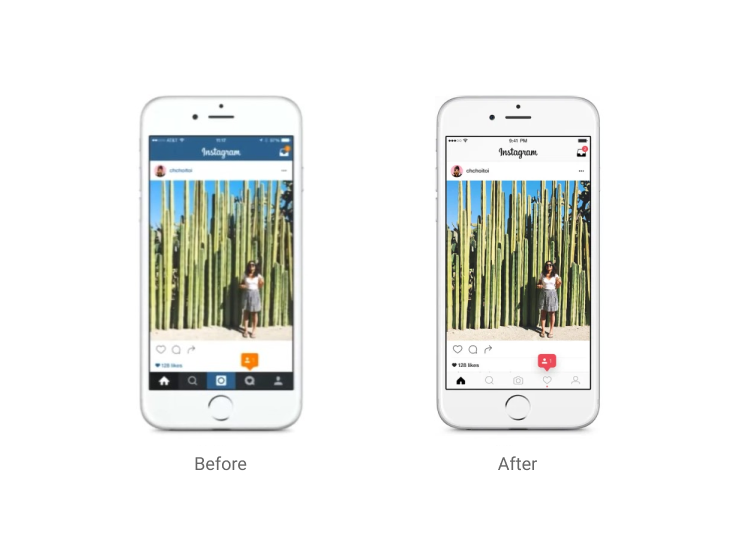
Instagram App Redesign
The Instagram app redesign led to much debate. Initially, users didn’t feel like the app was broken in the first place and didn’t need to be changed. However, over time it has proved to be a risk worth taking. The design is a simple black and white with new icons. The app is also more responsive and easier to navigate. It is unknown whether Instagram would have seen the same long-term success without these changes.

Google (G Suite)
Google went through an app redesign across its entire productivity suite, including Drive, Mail, Calendar, Docs, Slides, Sheets, and more. The issue was that all the apps had a different look and feel and needed to be more consistent. The objective was to stop users from having to learn each interface individually, ensuring smooth transitions from one app to the next.

Navigation has been made very easy between apps as everything syncs together.
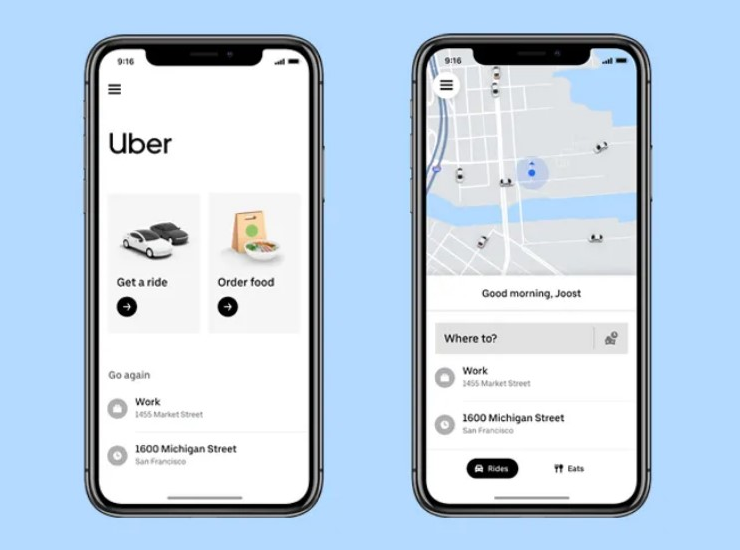
Uber
The Uber app redesign encourages users to think of the apps as “the operating system for everyday life” according to Uber CEO, Dara Khosrowshahi. After several rounds of research and prototyping, the look and feel was optimized, new services integrated, and new ideas put into beta testing.

The app redesign came shortly after Uber announced significant operating losses at the start of 2019. As a response, the app redesign has gone some way to rejuvenating profitability (albeit hit by Covid-19 in 2020).
Summary
A mobile app redesign brings many benefits to a brand. It can fill the gaps in existing functionality, improve usability, better meet user expectations, add consistency to content channels, and ultimately wholly relaunch a struggling business.
If you have a struggling mobile app, it is critical to research why that might be and propose and strategy to remedy the problems. Start redesigning your app today to get the most out of it and ensure it becomes a real business asset. Our team is ready to help you with that!

Subscribe to us










